Ako zlepšiť obrázkové vyhľadávanie módneho e-shopu
Obal predáva - ako jeden z magických 5P, ktoré definoval v minulosti otec marketingu Kotler, má práve P ako packaging výrazný vplyv v nákupnom procese a podmieňuje túžbu Desire (opäť skratka z AIDA) vlastniť tovar, vytvára ten známy a často iba tušený dopyt po tovare či službe.
V oblasti fashion je obal alebo vizuálna podoba produktu dvojnásobne dôležitá. Na toto tvrdenie nepotrebujeme žiadne referencie ani štatistiky - oblečenie, topánky, doplnky: to všetko by sa nedalo predať len textovým popisom. Tak, ako len ťažko predáte knihu bez obalu (samozrejme nemyslím zvukovú nahrávku) v kníhkupectve, ani oblečenie nenájde svojho majiteľa bez názornej vizualizácie.
Vo fashion e-commerce toto pravidlo funguje na 100 %. Videli ste už predaj tovarov v e-shope bez obrázkov, len so strohým popisom? Čokoľvek, čo chcete predať, je nevyhnutné riadne zaznamenať (obrázok a popis) a následne uverejniť. Je jedno, či sa bavíme o predaji second-hand oblečenia vo virtuálnom bazáre, či o nadnárodnej módnej značke so silným brandom, ktorá vyskakuje z každej reklamy.
V digitálnom marketingu - je obrazovo-textová podoba produktu jediným a jedinečným spôsobom, ako predať produkt a priniesť ho na trh. Samotná legenda reklamy David Ogilvy roky predtým, než sa internet stal dominantným hráčom v oblasti marketingovej komunikácie, zadal výskum v oblasti využívania obrázkov v reklame. Chcel si byt istý, že obrázky, ktoré vložil do svojich vyšperkovaných textových inzerátov, skutočne zvýšia záujem a spotrebiteľskú odozvu.
Jeho výskumníci zistili, že pokiaľ obrázok nesúvisí s textom, teda nie je produkt dobre navrhnutý a jasne nedopĺňa text inzerátu, nebude zvyšovať predaje. Obrázok v reklame, a to platí aj pre oblasť fashion e-commerce, musí byť jasný, zrozumiteľný a konkrétny. Inak si ho zákazník nepriradí a bude mať tendenciu ho ignorovať.
A tak aj dnes, akonáhle vstúpite na pole online predaja prostredníctvom e-shopu, ste denne konfrontovaný potrebou priniesť k zákazníkom odpoveď na ich (ne)existujúce potreby.
Môžete mať najlepší produkt pod slnkom, bezkonkurenčnej kvality a exkluzivity, ale ak zobrazenie produktu bude vyzerať takto:

Zdroj: https://stockx.com/
alebo takto:

Zdroj: https://stockx.com/
ste odsúdený na neúspech. Z pohľadu SEO je zrejmé, že ide nielen o zlý popis produktu, ale aj veľmi slabé zobrazenie produktu.
Ako správne zobraziť svoj produkt prostredníctvom obrázka
1. Obrázok produktu bez samotného produktu
Je veľmi trendy používať veľmi sofistikované a dizajnové obrázky produktov, kde sa prakticky o produkte nedozviete nič, ale zato máte lepšie predstavu o farbe očí modelky. Tento pseudotrend je našťastie v oblasti e-commerce už len prežitkom a naozaj som musela dlho hľadať aby som našla vhodný obrázok, ktorý z produktu takmer nič neukazuje a slúži skôr na pobavenie či vytvorenie humornej a jemne nadsadenej komunikácie svojho brandu, ako v prípade minuloročných modelov značky Zara.
Odhliadnuc od umeleckých počinov, ktoré si môže dovoliť len máloktorá značka a márniť čas svojich návštevníkov, fotografov a pracovníkov, sa azda najviac popália tí, ktorí nevenujú pozornosť ďalším nastaveniam a parametrom obrázkov.

Zdroj: zara.com
2. Názov obrázka pre produkt
Podobne ako so samotným obrázkom je aj názov obrázku jeden z faktorov, ktorý vplýva na čitateľnosť produktu. Tu sa trošku pozastavím a viac vysvetlím dôležitosť správneho pomenovania obrázkov.
Obrázok je pre (ro)botov pracujúcich pre dobro vyhľadávačov celkom jedno, aký obrázok ste použili. Nebude sa pozerať na estetickosť vášho výtvoru, ale na kvalitu informácií, ktoré vie prečítať. Podobne ako pri zrakovo postihnutých je dôležité pomenovať obrázok názvom, nielen alfanumerickou hodnotou končiacou príponou .jpg prípadne .png, ale aj informáciou, čo za obrázok prechádzajú.
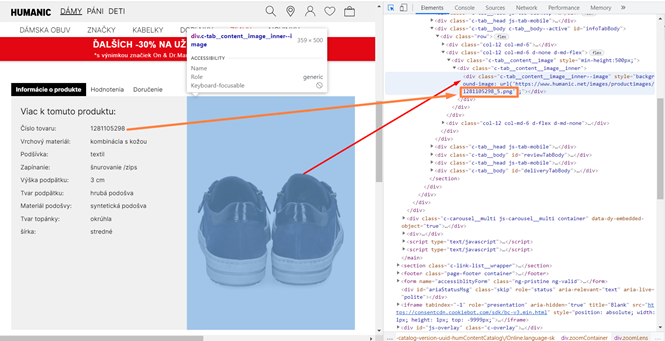
Príklad fashion produktu s nesprávnym názvom obrázka
Z príkladu nižšie je na prvý pohľad jasné, že ide o neidentifikovateľné topánky nazvané číslom 1281105298 bez vyplneného ALT atribútu s číselným názvom (opäť spomínané číslo produktu) a bez produktového a brandového názvu v kóde obrázka (chýba informácia, že ide napríklad dámske kožené čierne tenisky Gabor)

Zdroj: https://www.humanic.net - Príklad nesprávne vyplneného ALT atribútu obrázka a neexistencia ALT tagu
Správne vyplnený názov (nadpis - headline) obrázka
Prečo je to dôležité? Aj samotný Google na svojich stránkach o obrázkoch pre developerov podáva podrobný popis k nastaveniu obrázkov, kde sa okrem iného dozviete, že v súčasnosti (júl 2021) sa vo výsledkoch vyhľadávania obrázkov objavujú tieto parametre:
- náhľad obrázka
- názov obrázka (teda častokrát označovaný v niektorých CMS ako nadpis)
- uvedenie zdroja obrázka
V prípade, že sa rozhodnete pozrieť bližšie na obrázok, dostanete ďalšie informácie, stále ešte vo výsledkoch vyhľadávania:
- štruktúrované dáta, ak sú vyplnené v prípade produktu, receptu alebo videa
- podrobnosti o licencii obrázka
- Button “Navštíviť” alebo “Visit” v anglickom prehliadači
Názov obrázka je jedným z hlavných parametrov, ktoré Google vo svojich výsledkoch hľadajúcim ponúka - preto je na mieste spomenúť, ako vyzerá správne a nesprávne vyplnený názov (headline) obrázka.
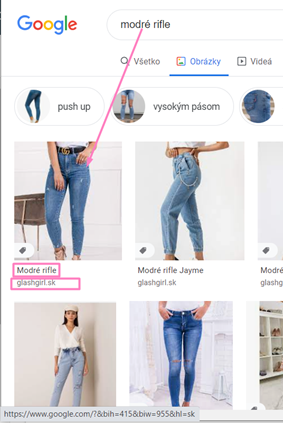
Príklad správne vyplneného názvu obrázka:
Po zadaní kľúčového slova modré rifle v obrázkovom vyhľadávaní Google sa objavia tieto výsledky (obrázok vľavo). Prvý organický výsledok smeruje na obrázok na stránke glashgirl.sk.
Pri bližšom skúmaní sa objavia, presne ako spomína John Muller vo svojom SEO for Google Images video návode, ďalšie rozšírené štruktúrované dáta a možnosti (obrázok vpravo), o ktorých sa zmieňujeme v článku Sprievodca základným nastavením nového webu


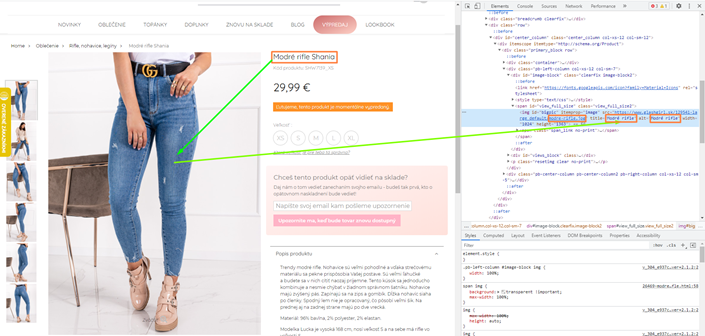
Pozrime sa na samotnú stránku a zistíme, ako sa dopracoval tento módny eshop k prvej pozícii v organických výsledkoch vo vyhľadávaní:

Zdroj: https://www.glashgirl.sk
Už pri prvom pohľade do zdrojového kódu stránky je zrejmé, že modrými riflami sa to na stránke len tak hemží. Čo je však zaujímavé, v samotnom texte pre popis produktu (body text) sa nachádzajú modré rifle len jedenkrát, avšak v popise obrázka sa modré rifle vyskytujú až trikrát - 1. v Názve obrázka v súbore, kde je uložený, 2. v Title obrázka 3. v ALT atribúte obrázka. Je zrejmé, že ide o maximálne využitie obrázkových SEO atribútov, čo sa v prípade tohto produktu aj vyplatilo a vďaka čomu kraľuje tento obrázok vo výsledkoch obrázkového vyhľadávania v Google prehliadači.
Ak by si niekto myslel, že stačí do stránky nahádzať to správne kľúčové slovo hlava-nehlava, tak sa mýli. Cesta nevedie cez nepremyslené prepchávanie kľúčových slov a výrazov do URL stránky, ale správne pochopenie všetkých atribútov obrázka, predovšetkým ALT text.
ALT text obrázka - ako teda správne vyplniť v módnom eshope?
Čo by mal ALT text obsahovať a čomu je vhodné sa vyvarovať? Z horeuvedených príkladov je zrejmé, že existujú isté hodnotiace kritériá či pravidlá, ktoré Google - ale aj iné prehliadače - používajú pre zaradenie do najvyšších pozícií vo výsledkoch vo vyhľadávaní.
V prvom rade sa pozrime na to, čo znamená alternatívny text obrázka, t.j. ALT text. Už zo samotného názvu “alternatívny” je zjavné, že ide o text, ktorý niečo nahradzuje. V prípade obrázka nahradzuje teda - áno samotný obrázok.
Skúsim veľmi zjednodušene vysvetliť, ako funguje proces prechádzania stránky Google Botom ale aj inými Botmi. Boti, ktorí stránku či eshop prechádzajú, zaznamenávajú dáta, ktoré slúžia v procese učenia sa rozpoznávať objekty bez textového zápisu, tzv. machine learning. Táto mašina sa učí identifikovať všetky objekty, obrázky a pripradiť ich do rôznych skupín - zvieratá, rastliny, ľudia, ale aj logá, brandy, potraviny a pod. Nech je akokoľvek inteligentná, nie všetko dokáže správne rozpoznať a prečítať do úplnej dokonalosti. Preto prichádza na rad ALT text, ktorý nahrádza spomínaný obrázok a dáva napríklad návštevníkom so zrakovým postihnutím možnosť dozvedieť sa, čo je na obrázku.
Teda nielen stroje, ktoré lustrujú stránky na internete, majú úžitok z takto označeného obrázka, ale aj tí, ktorí z rôznych zdravotných dôvodov používajú čítačku pri prehliadaní obsahu na stránke. Ako teda správne vyplniť ATL text obrázka?
Existuje jednoduchý tip na vyplnenie ATL-u prostredníctvom jednoduchej vety, ktorú stačí vyplniť:
Toto je obrázok, na ktorom vidíme "…………………………………"
Stačí, ak dokončíme vetu v úvodzovkách textom, ktorý použijete ako ATL text obrázka.
Príklad vypĺňania ALT textu pre produktový obrázok vo fashion eshope:

Zdroj:https://eshop.carneo.sk
Použijeme teda našu vetu: Toto je obrázok, na ktorom vidíme …"čierne pánske smart hodinky Carneo G-CROSS Platinum".
Google na vypĺňanie produktových ALT atribútov nemá oficiálne pokyny, avšak je jasné, že ak naučíme spomínanú mašinu správne identifikovať naše produkty, pochopí vzťah medzi obrázkom a názvom a dokonca aj sériovým číslom. Neveríte?
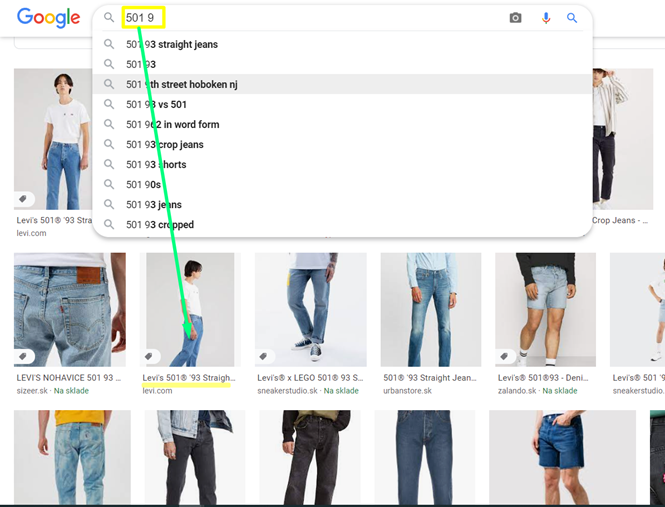
Skúste zadať do Google obrázkového vyhľadávania sériové číslo 501 93, ktoré patrí Levi’s džínsom rady 501 a z našepkávača sa dozviete presný model a názov nielen brandu, ale aj produktu.

Ďalším dobrým dôvodom pre investíciu času do vypĺňania ALT textu obrázka je fakt, že prehliadače tiež zobrazia alternatívny text, ak sa pri vykresľovaní obrázkov vyskytnú problémy.
Príklady použitia ALT textu podľa spomínaných Google návodov:
- Nesprávny príklad (chýbajúci alt text): img src="tricko.jpg"
- Nesprávny (preplnenie kľúčovými slovami): img src="tricko.jpg" alt="tricko tričko nátelník natelnik T-shirt t-shirt tričko s výstrihom panske damske tričko detske tricka a polokosele tričká a polokošele"
- Lepší príklad: img src="tricko.jpg" alt="tricko"
- Najlepší príklad: img src="tricko.jpg" alt="biele tricko s kratkym rukavom"
3. Aký formát súboru obrázka - JPG či PNG?
Rýchlosť načítania stránky je jedným z najdôležitejších faktorov z pohľadu SEO - a je to jeden z hodnotiacich faktorov pre pozíciu v organickom vyhľadávaní - pre mobil ako aj pre počitač. Optimalizovať by sme mali aj veľkosť obrázkov, ktoré vedia ukrojiť množstvo dát najmä pri mobilnom prehliadaní. Navyše sa v posledných markantne zvýšil podiel na návštevnosti prostredníctvom mobilného prehliadania a to až na 70% a v nákupoch prostredníctvom mobilov je tento podiel rovnako vyšší - až 66% predajov v módnom e-commerce sa deje v mobilnej verzii webu.
Je preto dôležité vybrať si správny formát pre obrázok či animáciu - v ideálnom prípade je to ten najkvalitnejší s najmenšími nárokmi na dáta, pričom sa treba riadiť heslom mobile first.
Poďme sa pozrieť, s akými najčastejšími formátmi obrázkov sa stretávame v oblasti e-commerce a to nielen vo fashion, ale naprieč celým internetom.
Produktové obrázky na internete štandardne poznáme vo formátoch: JPG, PNG alebo GIF, ktorý sa využíva najmä v prípade animácií. No nie sú to jediné formáty či spôsoby obrazového zobrazenia a existujú alternatívne technológie ako WebP, ktoré podľa Google dokážu vytvoriť očakávaný výsledok, avšak efektívnejším spôsobom.
Každý z uvedených formátov používa odlišný spôsob, ktorým zaznamenáva obrázok, avšak rozdiel v ich veľkosti môže byť významný.
Pozrime sa na rozdiel medzi formátmi PNG a JPG.


Na prvý pohľad sa môže zdať, že obrázok naformátovaný do podoby JPG je lepší. Má menšiu veľkosť a je len nebadateľný rozdiel v kvalite zobrazenia medzi nimi.
Vo všeobecnosti je JPG vhodnejší na použitie v podobe kvalitných fotografií, pričom funguje lepšie ako iné formáty pre svoju rozlišovaciu schopnosť a kvalitnejšie zobrazenie obrázkov ako pri iných formátoch, ktoré sa bežne využívajú.
PNG je síce bezstratový (a hodí sa na text a ikonky), ale vyžaduje veľmi silnú kvantizáciu pre plnofarebný obraz fotografie. Bol vytvorený ako náhrada za patentovaný formát GIF, ktorý sa najčastejšie využíva v prípade animácií a vektorových obrázkov.
Ak si chcete prečítať viac o formátoch obrázkov a ich správnom používaní, odporúčam článok od Ilya Grigorika.
Záver
Hovorí sa, že obrázok má hodnotu tisíc slov, a to platí aj pre SEO - jednak v procese nakupovania, ale aj v prípade, že chcete svoj produkt posunúť na vyšší level - a získavať hodnotné odkazy z obrázkov.
Pokiaľ ide o vytváranie odkazov, obrázok môže doslova stáť za tisíc odkazov, najmä so správne vyplnenými atribútmi obrázka, ktoré lepšie zabezpečia autorizáciu a správnu citáciu.
Nemôžete iba odfotiť svoj produkt a očakávať, že si vytvoríte záujem o ďalšie šírenie. Potrebujete obrázky, ktoré budú ľudia skutočne chcieť vložiť na svoju stránku, sociálne siete alebo len tak poslať ďalej. Takéto obrázky sú výstižné, originálne a vyvolajú záujem o kúpu produktu.
Predajom sa však vzťah so zákazníkom nekončí ale naopak; vzniká priestor na nové príležitosti a možnosti ako ďalej pracovať s informáciami, prianiami a potrebami zákazníkov a rozširovať tento vzťah na vyššiu úroveň - vybudovať si retenciu zákazníka k značke, budovať svoj unikátny brand image a originálnu marketingovú komunikáciu.

ZDIEĽAJTE ČLÁNOK
TAGY


