Optimalizace obrázků na webu
Obrázky jsou nedílnou součástí každého webu. Ať už se jedná o eshop nebo prezentační web, tak obrázky vždy dokáží získat pozornost návštěvníka webu. Při jejich nasazování na web se však mnohdy opomíjí některé důležité parametry, které mohou zpomalit načtení stránky. Případně obrázky nejsou vhodně označeny, aby mohly být zobrazeny ve výsledcích vyhledávání pro obrázky. To má vliv na SEO.
Rozměry a velikost obrázků
Pro běžné užití na webu nepotřebujete obrázek v tiskové kvalitě ve vysokém rozlišení. Místo produktového obrázku o velikosti 6000x4000px vám ve většině případu bohatě postačí rozlišení 1024x768px či podobné.
Vysoké rozlišení má samozřejmě vliv i na výslednou velikost obrázku. Ideální velikost obrázků na web by se měla pohybovat do 100kB. Jak toho docílit? Pomocí komprese.
Existují dva typy komprese – ztrátová (lossy) a bezztrátová (lossless). Pro zachování co nejvyšší kvality s co nejnižší velikostí se využívá bezztrátová komprese.
Základní formáty obrázků
Stejně jako u videa mají i obrázky mnoho možných formátů, ve kterých mohou být uloženy. Seznam základních a nejvíce využívaných formátů naleznete níže.
JPEG (.jpg)
Jedná se o nejvíce používaný formát pro obrázky na webu. Je vhodný pro zachování kvality při rozumné velikosti výsledného obrázku.
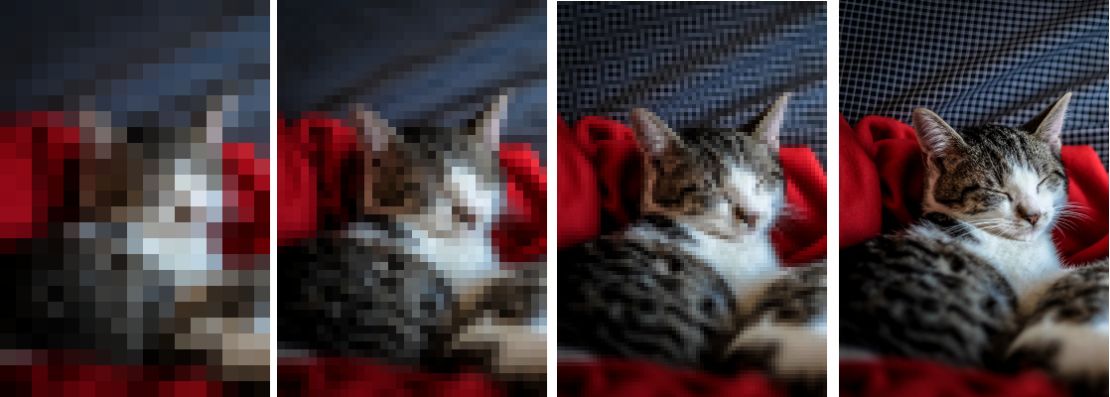
Obrázky ve formátu JPEG lze uložit i jako Progressive JPEG – takto uložený obrázek se nenačítá postupně odzhora dolů, jako klasické obrázky, ale nejdříve se načte rozostřený a postupně se doostří do plné kvality.
Z formátu JPEG vycházejí i novější formáty jako JPEG 200 a JPEG XR.

PNG (.png)
Výhodou PNG souborů je možnost umístit na web obrázek s transparentním pozadím. To se hodí pro specifické grafické prvky na webu, loga apod. Nevýhodou je však vyšší velikost oproti jiným formátům.
WebP (.webp)
WebP je formát, za jehož vývojem stojí Google. Nabízí možnost bezztrátové i ztrátové komprese, jeho výhodou je zhruba o čtvrtinu menší velikost souborů oproti JPEG a PNG souborům. WebP podporuje většina moderních prohlížečů, některé starší ho však nepodporují a je proto třeba načítat i záložní obrázky v jiném podporovaném formátu.
SVG (.svg)
Na rozdíl od výše zmíněných formátů, které jsou rastrové se u SVG jedná o vektorový formát. SVG je vhodné pro použití na ikony, tlačítka, loga a další grafické prvky, u kterých je možné měnit jejich velikost při zachování ostrosti.
Lazy-loading - načítání obsahu ve viditelné části
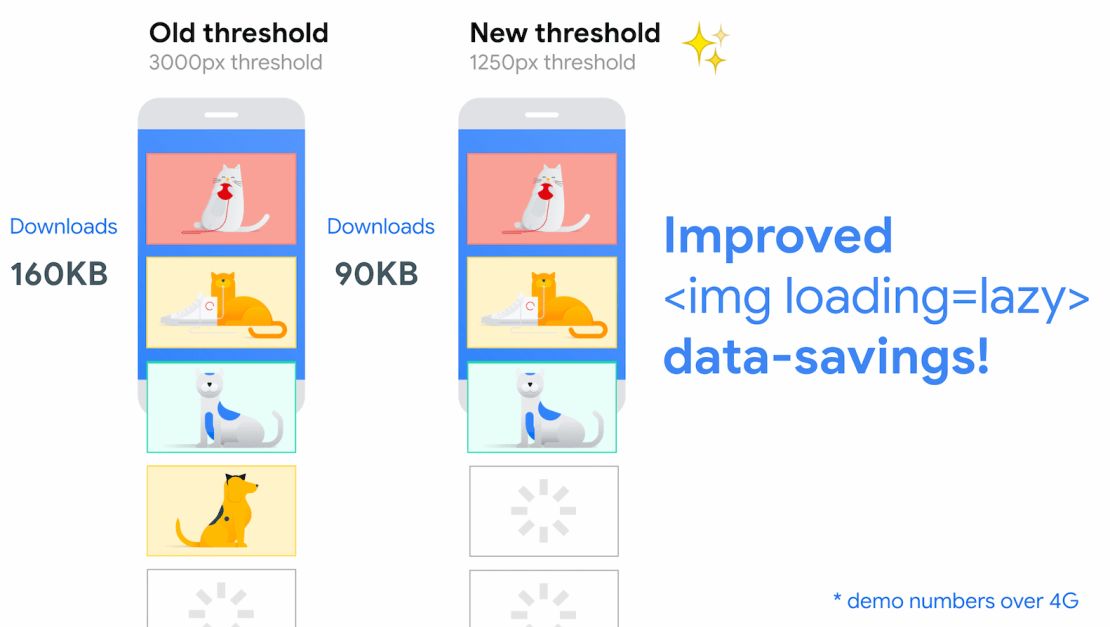
Pro rychlejší načtení stránek je vhodné využívat tzv. lazy-loading. V praxi to znamená, že prohlížeč si stáhne pouze obrázky ve viditelné části webu. Další obrázky stahuje v závislosti na nastavení tresholdu, další obrázky se tedy stahují při odscrollování stránky na určitou hranici, aby obrázky byly načteny plynule a uživatel na ně nemusel čekat.
Většina moderních prohlížečů lazy-loading podporuje nativně, stačí ke všem obrázkům ve zdrojovém kódu v img tagu přidat následující parametr: loading=lazy. Např. WordPress od verze 5.4 podporuje lazy-loading již ve výchozím nastavení.

Atribut ALT – popisky obrázků
Vyhledávače zatím nedokáží přesně interpretovat obsah obrázků, který prochází. Z toho důvodu je třeba ke každému obrázku doplnit ALT, který bude vyhledávači říkat, co je na daném obrázku. Díky správně vyplněnému ALTu se pak obrázky mohou zobrazovat ve výsledcích vyhledávání pro obrázky na daná klíčová slova, která je třeba mít v ALTu správně využita.