Jak rychle upravit problémy s JavaScriptem a CSS: Zkuste tyto 2 nástroje!

Přinášíme rychlý návod na odstranění problémů s JavaScriptem a CSS, se kterým dokážete během chvíle pozvednout rychlost svého webu.
Navazuji na článek od kolegyně Anny Schumacher, ve kterém se věnovala vychytání problémů s JavaScriptem pomocí Screaming Frogu. Přicházím se svou troškou do mlýna v podobě rychlého návodu pro odstranění nepoužívaného JS nebo CSS, jež zpomaluje web, pouze s průzkumníkem v prohlížeči Chrome. Na programátorovi pak zbude daný problém odstranit ve zdrojovém kódu stránky.
Nepoužívaný JavaScript a CSS zpomaluje web
Během fáze čištění On-Page přijde na řadu rychlost webu, která je klíčovým faktorem pro získání lepších pozic v organickém vyhledávání. S jistotou můžeme říci, že existovalo opravdu málo webů, které měly při kompletním SEO auditu JavaScript a CSS bez chybičky.
Prvotní problémy naleznete přes aplikaci Lighthouse nebo Pagespeed test. Lighthouse má výhodu v tom, že aplikaci jednoduše spustíte z průzkumníku prohlížeče Chrome. Z analýzy se však dozvíte jen fakt, že existuje problém ve skriptu. Naštěstí lze přes průzkumník nalézt kýžené JS a CSS, které nejvíce zatěžuje web při načítání stránky.
Jak najít zpomalující JS a CSS
Správný postup jsme znázornili pomocí obrázkového návodu.
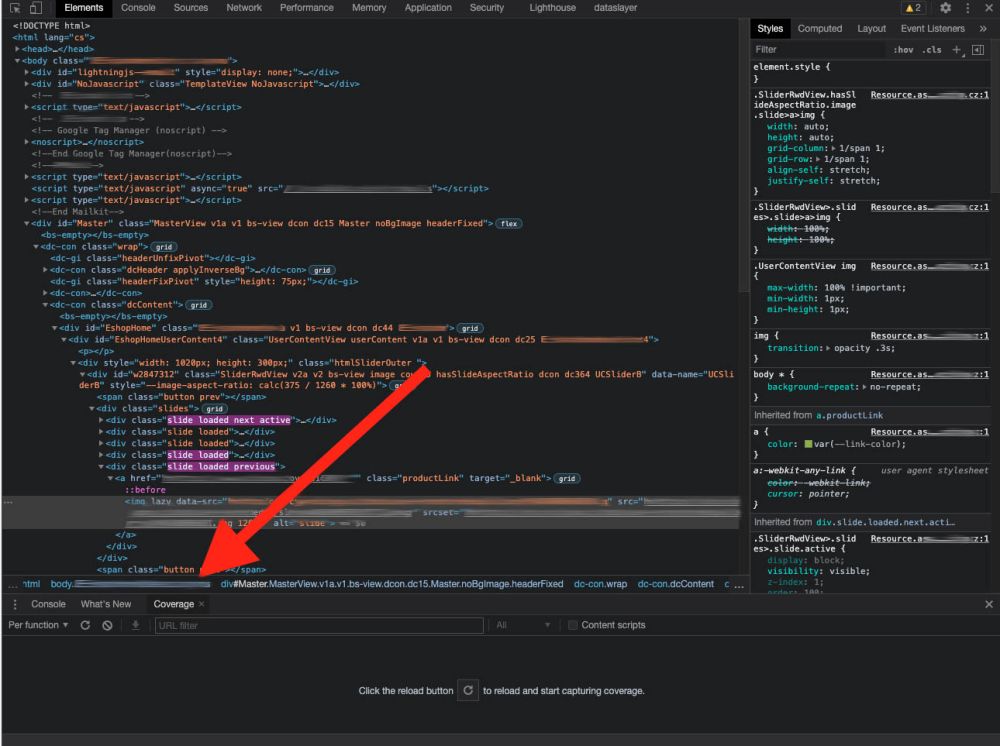
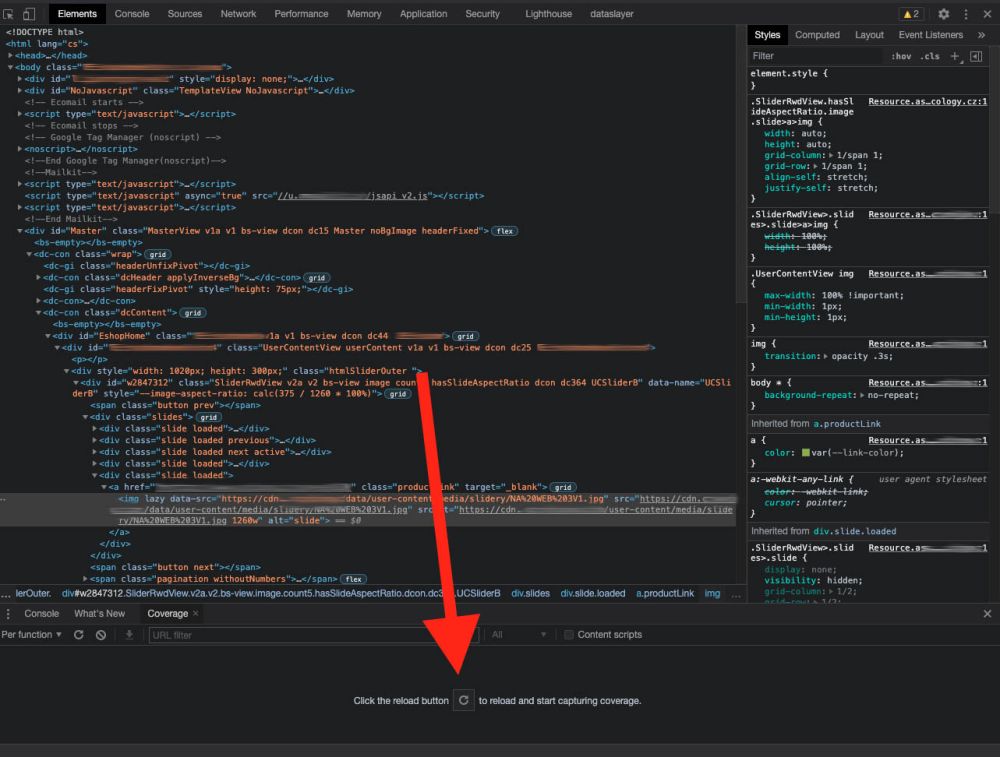
- Nejprve si otevřete průzkumník v prohlížeči Google Chrome a najeďte dolů na Coverage.

Pokud záložku Coverage nevidíte, rozklikněte jej z nabídky tří teček vlevo. - Následně klikněte na ikonu Reload button, abyste nahráli seznam Javascriptu a CSS.

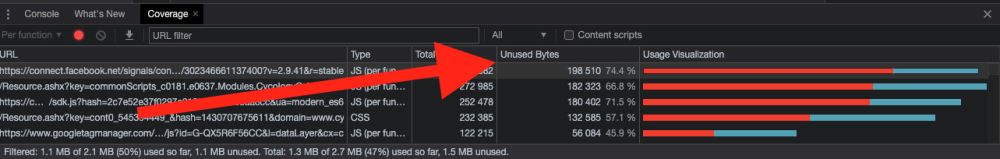
- Výsledně naleznete seznam hlavních JS a CSS nejvíce zpomalující web.

Pokud ve skriptu převládá červené pole, převažuje počet nepoužívaných bajtů.
Doporučujeme začít s těmito skripty a postupně je opravit seshora dolů.

SDÍLEJTE ČLÁNEK
TAGY


