Co vám přinese výkonnostní audit pomocí nástroje Google Lighthouse?
Možná jste někdy slyšeli, ať zapnete ten majáček. Pokud jste do teď nevěděli, o co jde, nyní již asi tušíte. Lighthouse znamená v překladu maják a tento nástroj od Googlu umí spoustu věcí. Konkrétně provádí několik desítek testů, a to hned v pěti oblastech. Které to jsou a jak jednotlivé metriky vylepšit? Nejen to se v článku dočtete.
Zároveň si něco povíme i o aktualizaci Performance Score (výkonu), která se týká Core Web Vitals.
5 oblastí, které Lighthouse sleduje
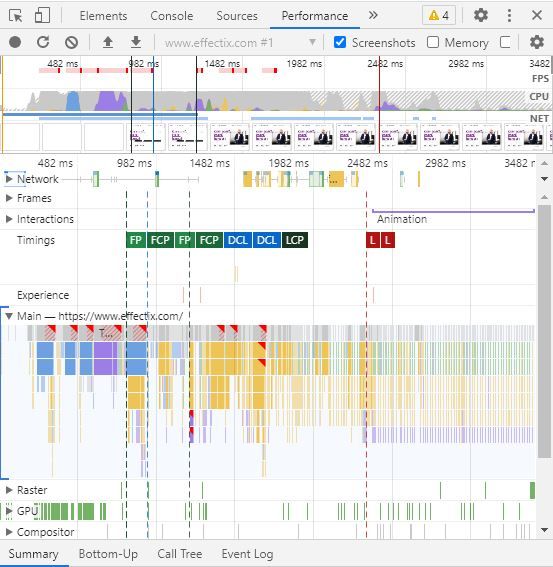
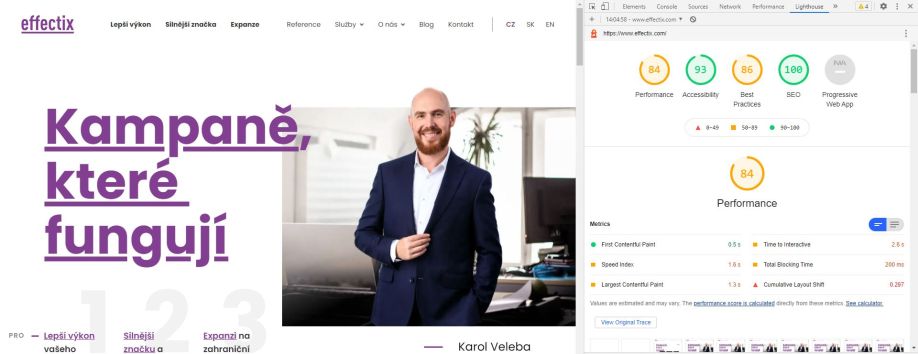
Ještě než se pustíme do popisu jednotlivých oblastí, je nutné vědět, kde nástroj Lighthouse hledat. Jelikož je součástí Chrome Developer Tools v prohlížeči Google Chrome, najdete ho pomocí klávesy F12 nebo přes klávesovou zkratku CTRL + SHIFT + I. Další možností je i pravé tlačítko myši a volba Inspect. Poslední možností je přímo Lighthouse Chrome plugin. Nástroj Lighthouse je dostupný jako open-source a veškeré zdrojové soubory tak najdete na GitHubu (to ocení především techničtější nadšenci). A nyní už k těm oblastem.

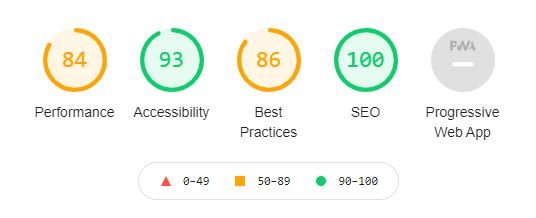
Performance (výkon)
Testy v této sekci se zaměřují na výkon a rychlost webu. Lighthouse odhalí zásadní nedostatky, které slouží pro následující debugging. Výsledky jsou odborné a v konečném součtu užitečné. V sekci výkon naleznete tři podsekce – metriky, příležitosti a diagnostika. Metriky zahrnují rychlost načtení webu nebo třeba rychlostní index. Příležitosti vám radí, jak dosáhnout zrychlení webu a diagnostika jde ještě více do hloubky.
Progressive Web App (PWA)
PWA vás bude zajímat především v případě, kdy váš web může vypadat a chovat se jako nativní aplikace. PWA by měla být spolehlivá, rychlá a snadno zapojovat své uživatele.
Best Practises
Best Practises představují souhrn obecných doporučení pro vylepšení a modernizaci webu. Najdete zde jednoduché i složitější návrhy, které například nebyly v performance auditu.
Accessibility (přístupnost)
Tato metrika zkoumá strukturu HTML kódu a využití vhodných prvků. Tahle část bude zajímat spíše programátory, protože jde především o to, aby byl web vytvořený čistě, kvalitně a použitelně pro všechny typy uživatelů – například pro uživatele se zrakovými vadami nebo s omezenou pohyblivostí.
SEO
Testy, které měří SEO webu se zaměřují především na ranking faktory. Testuje ale jenom pár prvků a rozhodně nenahradí kvalitně zpracovaný SEO audit webu od SEO specialisty.
Lighthouse Core Web Vitals a Performance Score Update
Základní tři metriky LCP, FID a CLS, které jsou založené na uživatelském zážitku (UX), byly do open-source zařazeny už v květnu 2020 a v červenci 2020 byla do Lighthouse přidaná jednotná metrika. Vznikla tak verze 6. Core Web Vitals nyní tvoří 55 % skóre Lighthouse. Cílem této změny bylo stanovení propracovanějších návrhů a cílů. Dopad na stránky byl tehdy celkem malý a žádný velký propad v hodnocení se u webů nekonal. Nyní je na GitHubu k dispozici aktuální verze 7 a bude souviset s vydáním Chrome 89 v březnu 2021.
Ve verzi 6 a 7 bylo skóre performance (výkonu) tvořeno šesti metrikami, z nichž každá tvořila jiný procentuální podíl. Konkrétně se jedná o LCP, FCP, TTI, TBT, SI, a CLS. Pojďme si je rozebrat dopodrobna.

Core Web Vitals, zdroj https://web.dev/vitals/
LCP (Largest Contentful Paint) – 25 %
LCP měří rychlost načtení největšího vizuálního prvku stránky. Google doporučuje mít tuto metriku pod 2,5 vteřiny.
Špatné LCP můžou způsobovat například tyto faktory:
- pomalá odezva serveru,
- blokace vykreslení JavaScriptu a CSS,
- pomalé načítání zdrojů,
- pomalé vykreslování stránky na straně klienta.
A jak špatné LCP opravit? Záleží samozřejmě na typu problému.
Pokud je důvodem špatného LCP pomalá odezva serveru:
- optimalizujte váš server,
- napojte uživatele na nejbližší CDN,
- cachujte mezipaměť,
- pokuste se nejprve cachovat HTML stránky,
- co nejdříve navažte spojení se zdroji třetích stran,
Pokud je důvodem špatného LCP pomalé načítání zdrojů:
- zoptimalizujte a proveďte kompresi obrázků,
- přednostně načítejte důležité soubory,
- zkomprimujte textové soubory,
- servírujte uživatelům obsah na základě jejich internetového připojení,
- využívejte funkce Service Worker, která umožňuje spouštět kód stránky na pozadí.
Pokud je důvodem špatného LCP pomalé vykreslování stránky na straně klienta:
- minimalizujte zbytečný JavaScript,
- využijte jinou vykreslovací strategii.
Další užitečné zdroje k vylepšení LCP metriky:
Largest Contentful Paint (LCP) web.dev.
Optimize Largest Contentful Paint web.dev.
Lighthouse Largest Contentful Paint web.dev.

First Contentful Paint (FCP) – 15 %
FCP udává dobu, za kterou je čitelně vykreslen první text nebo obrázek. Tato metrika je důležitá hlavně pro uživatele, protože jakmile se vykreslí první známka obsahu, upoutáte jeho pozornost a uživatel tak možná přestane naštvaně klikat na tlačítko zpět. FCP vašeho webu by se mělo vejít do 2 sekund.
Jak vylepšit FCP:
- optimalizujte vykreslovací styly (ty které nepoužíváte, smažte),
- použijte in-line styly pro vykreslení obsahu nad přehybem,
- škálujte web podle jeho vytížení.
Time to Interactive (TTI) – 15 %
TTI identifikuje moment, kdy stránka webu vypadá responzivní, ale zatím není. Ukazuje čas, kdy se načetly všechny hlavní zdroje stránky a jsou připraveny odpovědět na nějaké vstupy uživatele. A jak poznat plně interaktivní stránku? Například tak, že stránka ukazuje užitečný obsah, odpovídá na vstupy uživatele za méně než 50 milisekund a všechny event handlery jsou registrovány pro všechny viditelné elementy. Celkové skóre TTI by se mělo vejít do 3,8 sekundy.
Total Blocking Time (TBT) – 25 %
Metrika TBT udává celkovou dobu, za kterou je vykreslená stránka schopná reagovat na vstupy uživatele. Je to doba mezi událostmi FCP A TTI, po kterou byl prohlížeč schopný reagovat na uživatele pomocí JavaScriptu.
TBT metrika se zaměřuje především na takzvaný Long Task neboli dlouhý úkol, který běží v hlavním vlákně prohlížeče déle než 50 milisekund. V takovém případě je hlavní vlákno blokováno, protože prohlížeč nemůže probíhající úkol přerušit. Právě v tuto chvíli uživatel naštvaně kliká a čeká. Každopádně podle Googlu byste se měli vejít s celkovou hodnotou TBT do 300 milisekund, a to především u mobilů. Na webech je totiž JavaScriptu mnohdy až příliš a je logické, že odezva bude vyšší. Pokud se budete pohybovat mezi 300 až 600 milisekundami, bude po vás Google již vyžadovat zlepšení. Důležité je vědět, že vysoké TBT způsobuje přemíra JavaScriptu.
Jak tedy špatné TBT opravit?
- Minimalizujte kódy od třetích stran.
- Omezte dobu provádění JavaScriptu.
- Minimalizujte práci v hlavním podprocesu.
- Nepoužívejte zbytečné knihovny.
- Najděte kód, který je zodpovědný za Long Tasky a pokuste se ho optimalizovat.
Další zdroje k optimalizaci TBT:
First Input Delay (FID) web.dev.
Total Blocking Time (TBT) web.dev.
Optimize First Input Delay web.dev.
Lighthouse: Total Blocking Time web.dev.
Speed Index (SI) – 15 %
Speed Index udává dobu, za kterou je vykreslena viditelná část webu. Čas načtení souvisí i s typem prohlížeče, šířkou prohlížecího okna nebo s typem připojení. Tuto metriku držte nejlépe pod 4,3 sekundy. Čím pomalejší a trnitější bude pro prohlížeč cesta k načtení webu, tím horší.
Jak optimalizovat SI:
- minimalizujte práci hlavního vlákna,
- zkraťte dobu, po kterou je vykreslován JavaScript,
- minimalizujte hloubku kritických požadavků,
- eliminujte zdroje, které blokují vykreslování,
- oddalte načítání obrázků, které jsou mimo obrazovku.
Cumulative Layout Shift (CLS) – 5 %
CLS měří vizuální stabilitu vašeho rozhraní. Zjednodušeně jde o to, jak moc uživatelům při procházení stránky vaše rozhraní odskakuje. Nyní je jeho váha Google vypočítaná na 5 %. Očekávejte ale, že se jeho váha pravděpodobně v roce 2021 zvýší, jakmile Google opraví bugy. Abyste měli CLS metriku v pořádku, mělo by být vaše skóre menší než 0,1.
Co může způsobovat špatné skóre CLS:
- nezkomprimované obrázky bez stanovených rozměrů,
- reklamy a další iframe prvky,
- dynamické načítaní obsahu,
- webové fonty způsobující FOIT/FOUT,
- akce, které čekají na internetové připojení před načtením DOMu.
Jak CLS vylepšit:
- na obrázky a videa přidejte atributy šířky a výšky,
- vyhraďte si místo pro reklamní bloky,
- nevkládejte nový obsah nad již stávající,
- vždy si dvakrát rozmyslete pop-up reklamy,
- fonty písma načítejte přednostně.

Pár slov na závěr
Se všemi výše popsanými metrikami se pere každý web. Většinou tyto problémy SEO specialista posílá dál na programátora. Je však dobré, když daným metrikám a chybám SEO specialista alespoň trochu rozumí. Jedině tak může problém popsat programátorovi, ale i klientovi. Protože je to právě klient, který chce mít vymakaný web a který za všechnu odvedenu práci platí.
Nezapomínejte také na to, že do Performance Score patří všech šest výše popsaných metrik. Konkrétně se jedná o LCP, FCP, TTI, TBT, SI, a CLS.
Mezi Core Web Vitals se však řadí jenom CLS, LCP A FID. Core Web Vitals zároveň zahrnují metriky, které jsou oficiálně potvrzené jako ranking faktory pro vyhledávače. Týkají se nejen mobilního, ale i desktopového vyhledávání.

SDÍLEJTE ČLÁNEK
TAGY
Chcete vědět o tématu více? Ozvěte se mi.




